Objectives
• Conceptualize and execute a mobile application
• Utilize Figma & InVision for app design
• Use Typography & Color appropriately for mobile
• Use good principles of layout for mobile apps
• Understand mobile app deliverables and why each are important
• Utilize Figma & InVision for app design
• Use Typography & Color appropriately for mobile
• Use good principles of layout for mobile apps
• Understand mobile app deliverables and why each are important
Overview
For this project you’ll take what you’ve learned about interactive design & mobile applications and design a Mobile App for a Zoo. Spend some time researching how a mobile app can assist a Zoo’s business needs. Then define the purpose of your mobile application, and create workflows to ensure a good a user experience. Develop wireframes & designs in Figma that can be used to create an interactive prototype to bring your app alive. Within this project you will create the following to complete an entire design & prototype for your Zoo’s mobile app.
Challenges
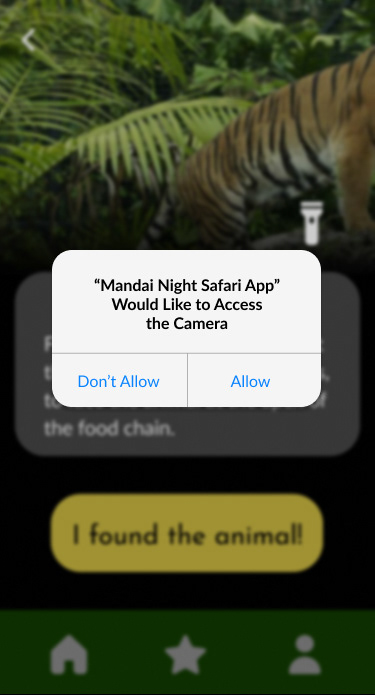
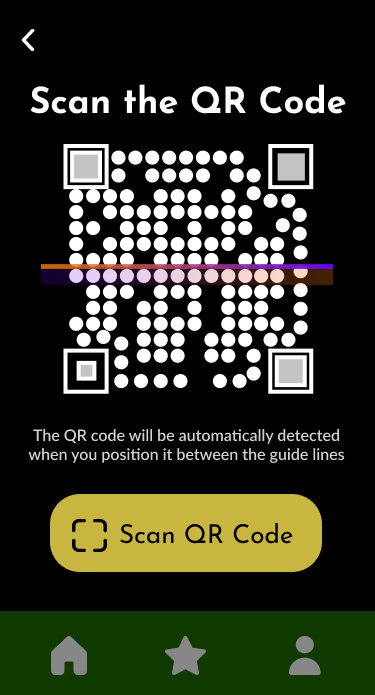
I found the ideation and process flow the most challenging to create. In order to make the app make sense, I had to dig deep into the mind and experience of the user (in this case a kid at the park) and what they would need. Throughout the process, I wanted to keep it simple while still exciting for the kid by inputting a camera scanner and flashlight feature. After creating the process flow and first wireframes, building out the app itself became easier.
Concept
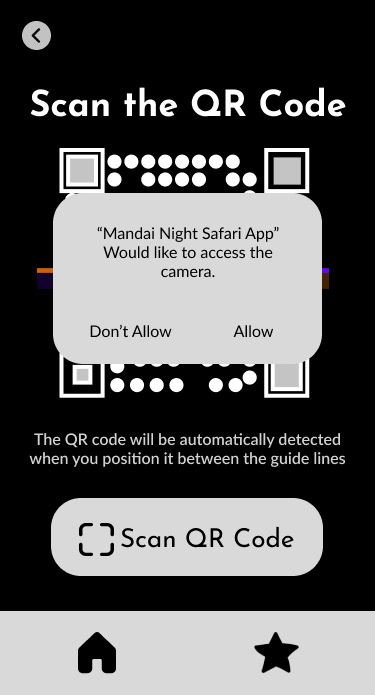
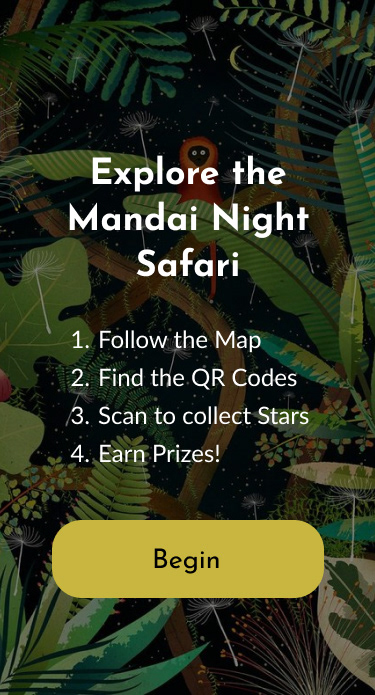
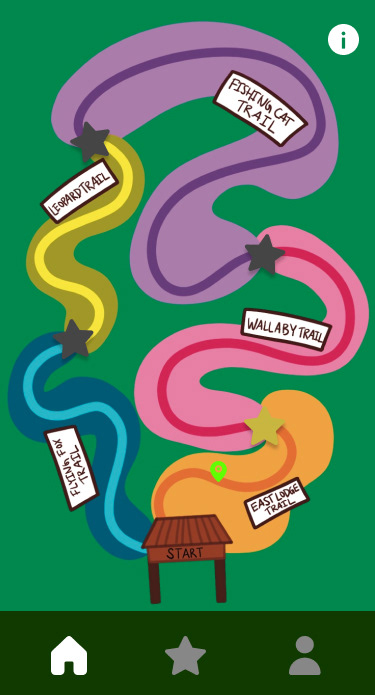
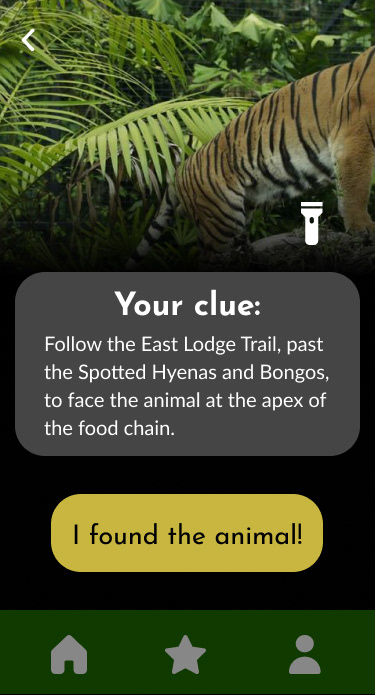
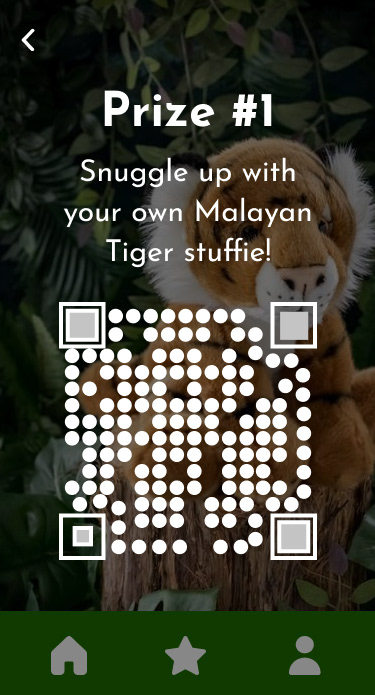
The Night Safari, Singapore is the world's first nocturnal zoo located in Mandai, Singapore. The Night Safari is an entire open-air zoo set in a humid tropical forest that is only open at night. It is divided into four walkable zones (East Lodge Trail, Fishing Cat Trail, Leopard Trail, and Wallaby Trail). The mobile app is designed for children as a scavenger hunt game to play while walking through the park. There will be four locations within the park, correlating to each of the four walking trails, with hidden QR codes. The goal is to find and scan them for prizes, and learn about the wildlife at the same time. The more stars you collect, the better the prizes you can redeem.
Moodboard
User Process Flow
Wireframes








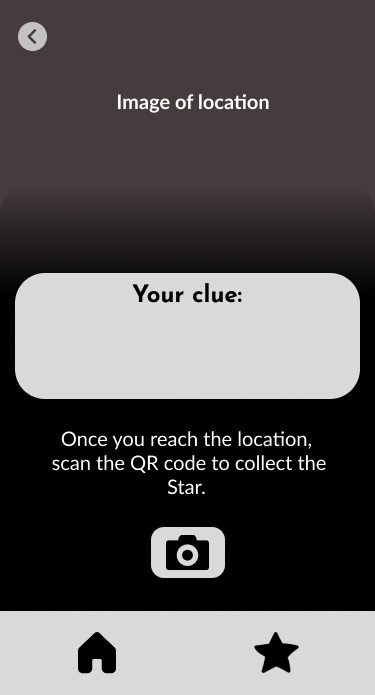
Final Designs








Interactive Prototype
Feedback